Node.JS on Windows Azure Part 1: Setting Up Your Environment
- Setting Up Your Node.JS + Windows Azure Environment
- Step 1 – Install the Node.JS Tools for Windows Azure Tools via Web PI
- Step 2 – Get a Windows Azure Account
- Step 3 – Install a Text Editor with JavaScript Syntax Highlighting
- Step 4 – Create Your First Node.JS + Azure Project
- Step 5 – Fire Up Your Node.JS Project in the Emulator
- Step 6 – Download and Import Your Windows Azure Publication Settings
- Step 7 – Publish (and then Take Down) Your “Hello World” Node.JS Project to Windows Azure
Following Microsoft’s announcements regarding first-class Node.JS support on Windows Azure, I thought it would be helpful to walk newbie Node.JS and Windows Azure developers through the process of getting their Node.JS development environment set up, building their first simple Node.JS application, and then learning how to take advantage of popular NPM packages like Express to build actual web applications on Windows Azure.
If you need a primer on how Node.JS works and what Node is useful for, go ahead and check out my post from last week: “Intro to Node.JS for .NET Developers.”
Setting Up Your Node.JS + Windows Azure Environment
First, a big disclaimer: all of the Windows Azure deployment and packaging components require Windows in order to work. You will not be able to deploy your application to Windows Azure without a Windows Vista / 7 box.
That being said, the rest of the setup process is straight forward and all of the tools are free (with the exception of one possible text editor I am going to recommend.)
Step 1 – Install the Node.JS Tools for Windows Azure Tools via Web PI
The first thing you need to do is install the Node.JS tools for Windows Azure via Web Platform Installer – click here to install the tools.
This will install:
- Node.JS for Windows;
- Node Package Manager (NPM) for Windows; and
- Windows Azure Powershell for Node.
If you already have a previous version of Node.JS for Windows installed (anything before the latest version, currently v0.6.6), you should uninstall it before running Web PI.
If for whatever reason you need to install Node.JS for Windows manually, you can do it via NodeJS.org.
Once the installation is finished, you should see the following item appear on your Windows bar:
Click on it and you’ll see a PowerShell command window fire up – this command window supports a number of Node + Azure-specific commands you can use for creating new roles and services.
We’ll get around to playing with PowerShell for Node a little later – next we need to set up your Windows Azure account.
Step 2 – Get a Windows Azure Account
In order to take advantage of Node.JS for Windows Azure you’re going to need to have… a Windows Azure account.
If you’re looking for a way to try Windows Azure for free, I recommend signing up for the three-month Windows Azure free trial.
If you’re in a startup and want access to some longer-term Windows Azure benefits, sign up for BizSpark, activate your BizSpark Windows Azure benefits, and get access to some more substantial Windows Azure benefits.
Step 3 – Install a Text Editor with JavaScript Syntax Highlighting
When you step into the world of Node.JS, you’re no longer in a universe where Visual Studio can really help you. Thus, we need to pick up a text editor to use in our Node.JS development.
I recommend that you pick one of the following:
- Notepad++ – JavaScript syntax highlighting support, lightweight, simple formatting tools, and has a decent number of plug-ins. Cost: free.
- Sublime Text – this is the community favorite for doing Node.JS; it’s cross-platform so it works on OS X, Linux, and Windows. Cost: free trial, but $59 for a single seat.
Install one of these two text editors and start playing around with it… You’ll get used to it.
Step 4 – Create Your First Node.JS + Azure Project
Now that you have your development environment all set up, now it’s time to create your first Node.JS on Azure project. The official Node.JS for Windows Azure guide will walk you through a lot of the same steps in more detail if you wish to use that instead.
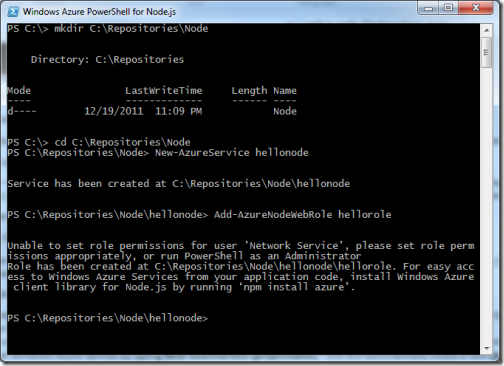
Inside the PowerShell for Node.JS command window, do the following:
- Create a directory for saving all of your Node.JS projects – if you want to use “C:\Repositories\Node\” then you can just type mkdir C:\Repositories\Node inside of PowerShell and it will create the directory for you.
- Change the current working directory to C:\Repositories\Node – type cd C:\Repositories\Node inside the PowerShell window.
- Create a new Windows Azure service by typing New-AzureService [projectname] – this will automatically create a new [projectname] subdirectory and set it to the current working directory.
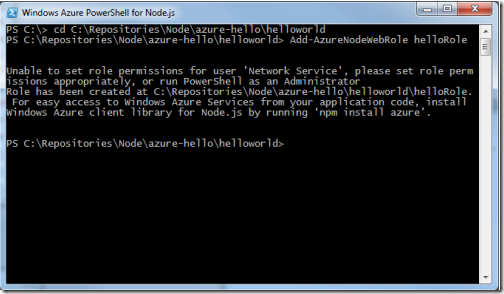
- Create a new Node.JS Web Role (an Azure role that serves HTTP requests from within IIS) by typing Add-AzureNodeWebRole [rolename] – this will automatically create a set of folders under the [projectname]\[rolename] directory which contain everything you need to run your first Node.JS + Azure project.
Here’s what the output looks like in the command window:
Step 5 – Fire Up Your Node.JS Project in the Emulator
Just to make sure that our simple “Hello World” Node.JS project runs properly, we’re going to run it in the emulator before we do anything else with it.
Simply type “Start-AzureEmulator – launch” in the command line, and you’ll see a page like the one below:
Step 6 – Download and Import Your Windows Azure Publication Settings
In order to actually publish to Windows Azure, you have to download your .publishSettings file from the Windows Azure portal. Luckily, you can just do this using the Get-AzurePublishSettings command in the PowerShell window.
This will launch a new web browser window to this page on the Windows Azure portal, which will have you login to your Azure account and will then automatically ask you where you want to save your Windows Azure publication settings.
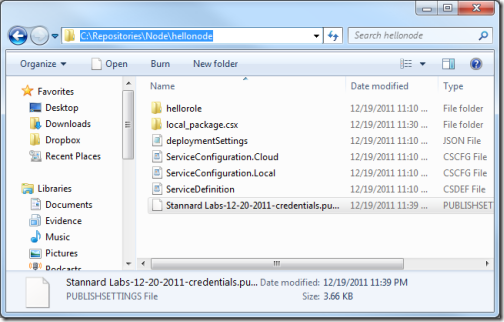
Save your Windows Azure publication settings to C:\Repositories\Node\[projectname].
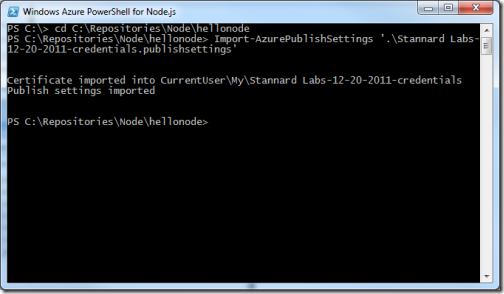
Finally, you just need to import your publication settings in the Node.JS PowerShell Window like this:
Import-AzurePublishSettings C:\Repositories\[projectname]\[file-you-downloaded].publishSettings
You should see a message like this in the command window when the operation succeeds:
Step 7 – Publish (and then Take Down) Your “Hello World” Node.JS Project to Windows Azure
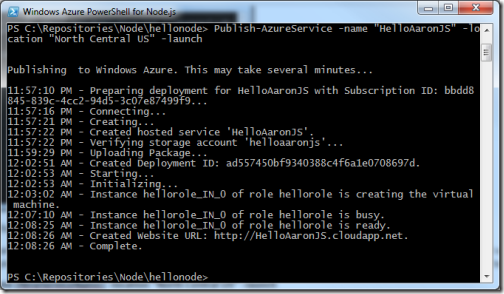
The last step before we start diving into Node.JS is getting some experience publishing Node.JS projects to Windows Azure – now that we’ve imported our .publishSettings file we can easily publish our little “Hello World” example directly to the Windows Azure account we set up earlier using the following command in the PowerShell terminal:
Publish-AzureService –name [NewServiceName] –location “North Central US” –launch
This will automatically publish the Windows Azure service in your current working directory (C:\Repositories\Node\[projectname]) to a new hosted service in the North Central United States Azure Data Center called “NewServiceName” with one small instance of the [rolename] Node.JS web role running. The –launch flag will automatically trigger the browser window to open to your service once it finishes deploying.
Here’s what the output window will look like in PowerShell upon a successful deployment:
And you’ll see this in your browser window once the deployment is complete:
If you’re using the Windows Azure free trial or a BizSpark Windows Azure account, you can leave up your Node.JS “Hello World” project if you wish as you’re not going to incur a bill.
However, it’s generally a good practice to take down Windows Azure instances that aren’t doing actual work because in the future you will be billed for the amount of time of the instance is deployed… So to take down an Azure deployment we can either delete it through the Windows Azure management portal or through the following command in the Node.JS PowerShell:
Remove-AzureService
That’s it for this tutorial – the next lesson will show you how to get your hands dirty with the Node Package Manager and Express.JS for doing MVC-style websites in Node!