How to Build a Real-Time Chat Service with Socket.IO, Express, and the Azure SDK–Part 1: Setting Up
- The Requirements
- The Tools
- The Design
- Source Code:
This past weekend I ran a Node Bootcamp on behalf of Microsoft and in partnership with the fine folks at Cloud9 IDE – the goal of these camps is to help teach newbies Node.JS and to get some Node.JS-on-Azure business from attendees who have a good experience.
So I decided to build a sample Socket.IO application that leverages our platform and would give our attendees a base to work from when it came time for them to participate in the Node Bootcamp Hackathon. I’ve done a lot of work with Express on Node but had never really done much with Socket.IO, so I was curious to see how hard it was to pick up.
Total time to build and deploy this application from end-to-end, including learning Socket.IO: about 5 hours.
The Requirements
All I wanted to build was a basic chatroom – a simple version of JabbR or something of the sort. Below is a screenshot of the finished product, to give you an idea.
The chat room I wanted had these simple requirements:
- All currently connected users would be displayed in a list alongside the chat room at all times;
- Whenever a user connects or disconnects an alert will be displayed to all other members of the chat room and the participant list would be instantly updated;
- A new user should always be able to see the 30 previous messages in the chat room, including messages from the server;
- All new messages are always added to the bottom of the list, and the chat window always scrolls down to accommodate any new users;
- All users are required to have a registered chat handle; and
- It had to be cross-browser friendly.
These are all pretty simple requirements for a single chat room; nothing too daunting here.
The Tools
So I decided that to pull this off these technologies would make the best fit:
Server-Side
- Express makes it easy for me to handle custom routes and its session system is the right tool to force users to sign-in with proper user handles before entering the chat room. Express is the primary web framework for Node.JS and I use it in virtually all of my Node projects.
- cookie-sessions is a Connect Middleware session state provider, and it’s one of the few that doesn’t require an explicit “session store” like a Redis or MongoDB database. Since I was trying to keep this project simple for new Node.JS developers I thought that this NPM package would be the right choice for tracking users’ handles throughout their chat sessions.
- socket.io is, in my opinion, the industry standard solution for building real-time web applications with WebSockets. I picked socket.io because its ubiquitous, boasts the best cross-browser support out of any real-time app framework, and it plays nice with Express.
- azure – for my logging requirements, Azure Table Storage made the most sense. I was able to store all of my messages in one table easily and I didn’t have to write much code to leverage it.
- uuid – used for generating row keys for Azure Table Storage.
Client-Side
- Foundation CSS – I am an idiot when it comes to CSS; I suck at it and will probably never be very good. Thankfully Foundation is so easy to use that I can fake client-side competence pretty well with it.
- KnockoutJS – socket.io and Knockout are like chocolate and peanut butter: they were meant to be together. Being able to seamlessly update the chat room’s DOM whenever a new message arrived or a user connected / disconnected made building the front-end tremendously easier.
- dateformat.js – a popular JavaScript for applying intelligent format strings to timestamps and datetimes; I use this in virtually all of my projects (including ASP.NET MVC.)
-
You can view my package.json file for nodebootcamp-chat here.
The Design
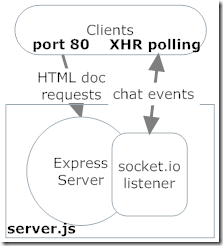
The design of this application is straight forward.
- Our Express server redirects users who are not cookie’d with a handle already to a sign-in page where they can get one; once they do have a cookie they are sent to the root document which runs the chat server.
- socket.io handles all of the chat + user events across XHR given that we’re hosting the application inside of IIS, which doesn’t yet support the WebSockets protocol (next version!)
- Knockout handles the client-side events from socket.io and updates the DOM accordingly.
Next in the series:
Part 2 – Setting up Express and session-handling;
Part 3 – Setting up socket.io
Part 4 – Integrating socket.io on the client-side with KnockoutJS
Part 5 – Using Azure Table Storage for persistent chat
Source Code:
If at any time in this series you want to see the source code to this application, visit my github repo for nodebootcamp-chat here or see it live in action at http://chat.nodebootcamp.com/